ここでは、flutterのListTileをスライドさせる flutter_slidable の使い方を紹介します。スライドさせてアイコンや文字を表示し、タップした際の動作を設定することができます。
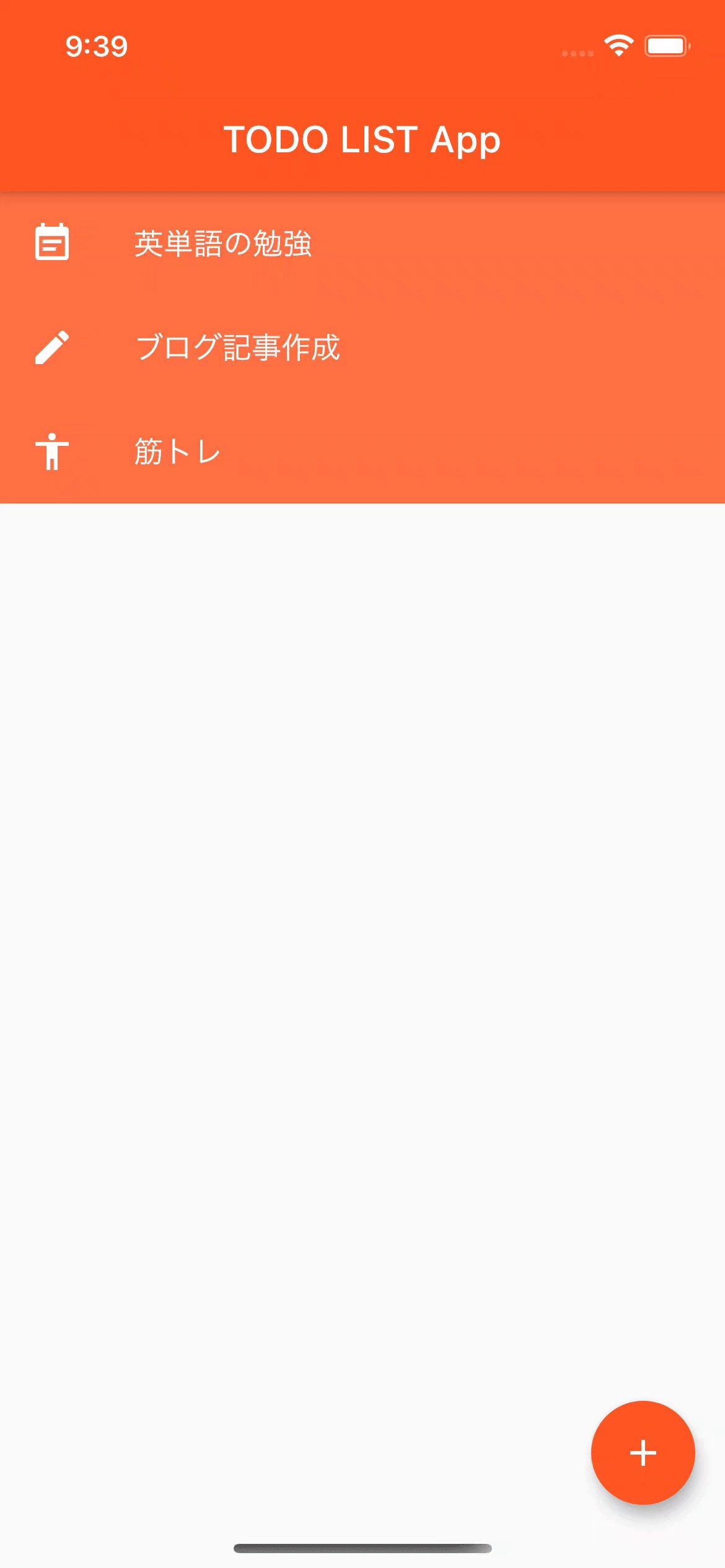
flutter_slidableを使用したサンプル
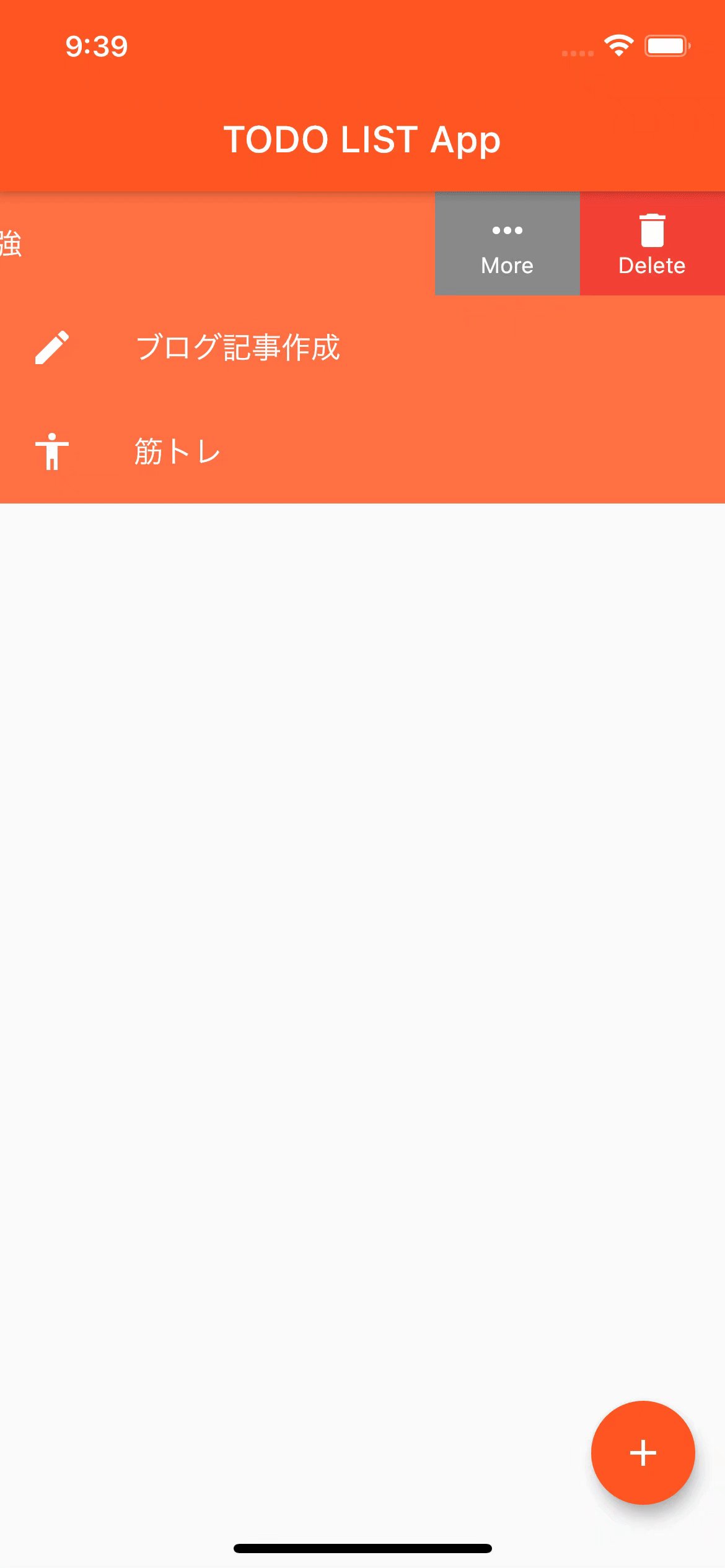
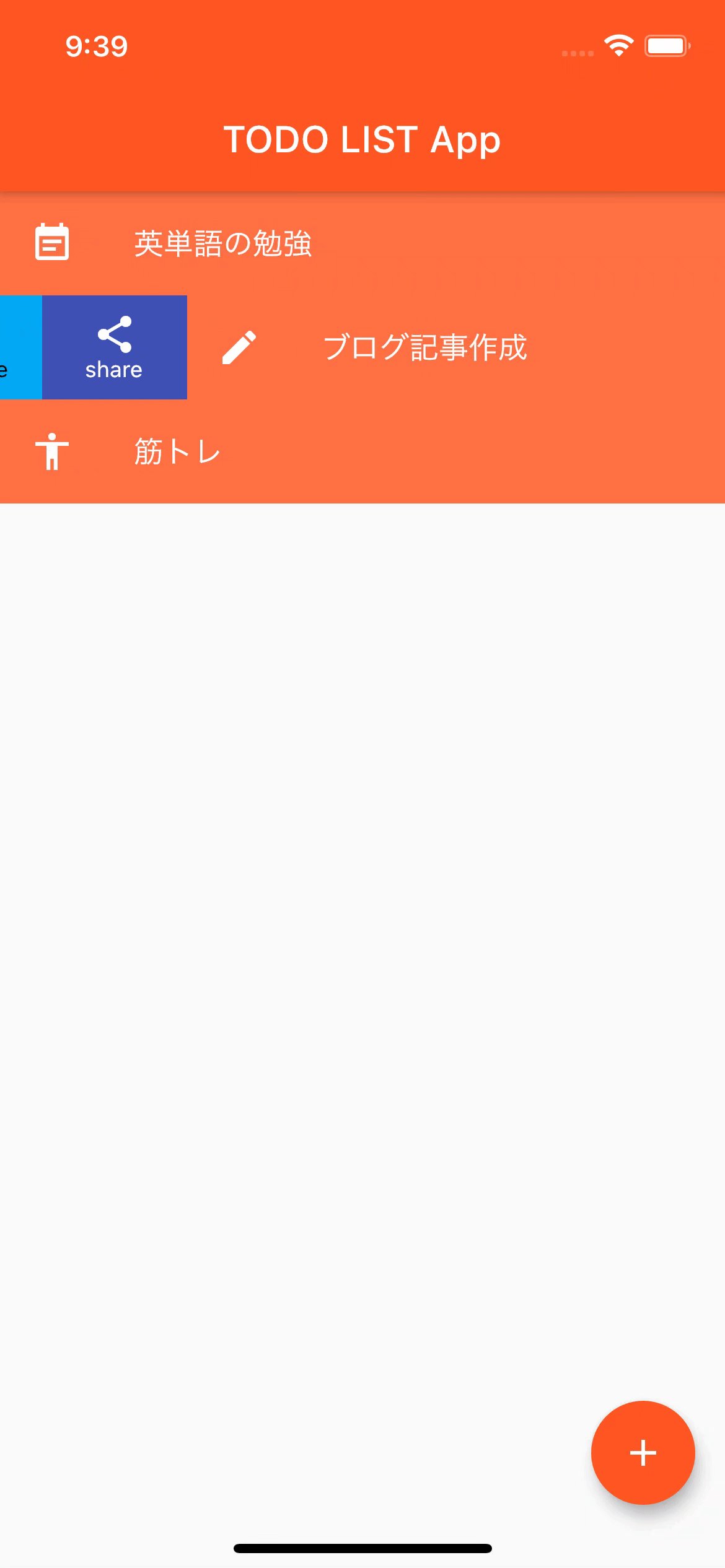
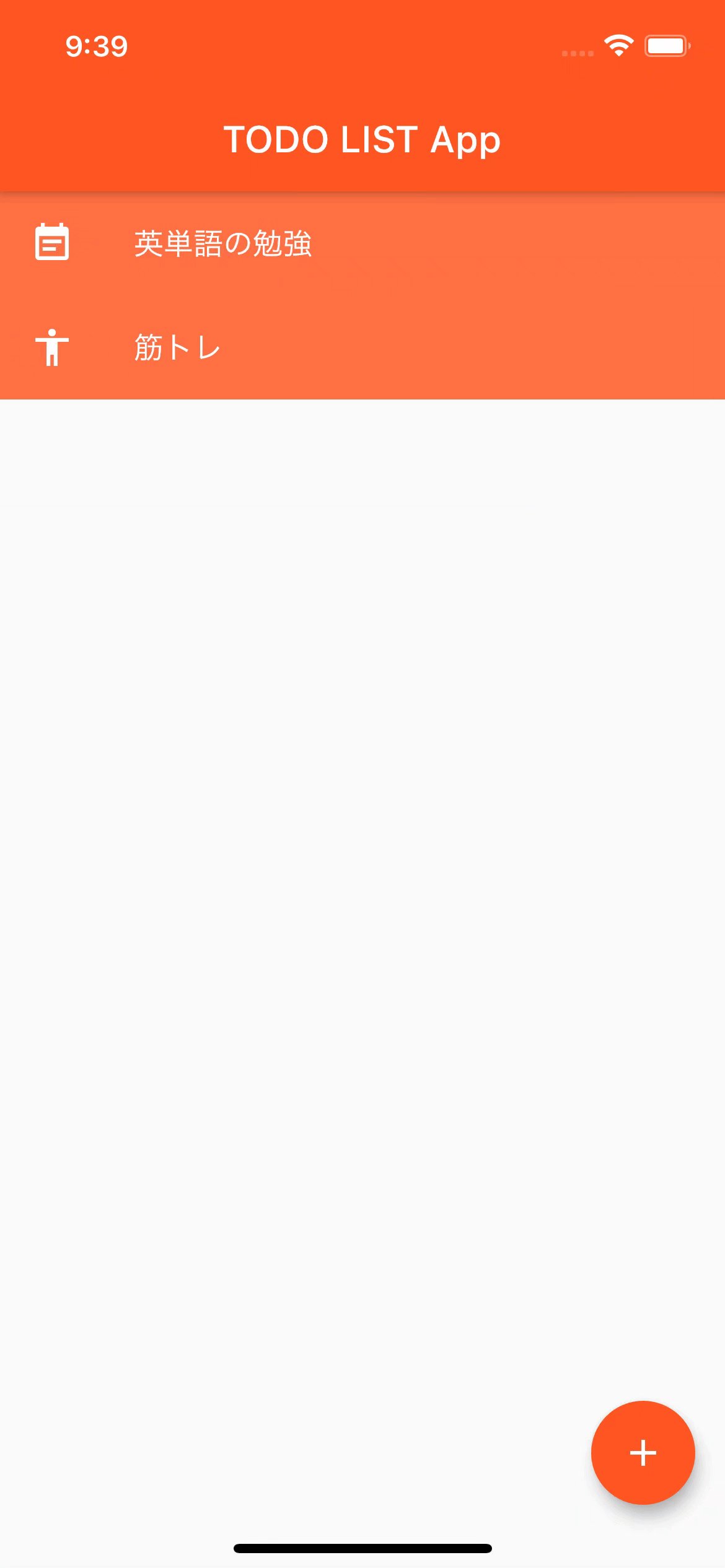
Todoリストで使用したサンプル動画です。スライドさせてアイコンを表示し、Deleteアイコンをタップしてタスクを削除しています。

インストール方法
まず、package.json に以下の記述を追加します。
dependencies:
flutter_slidable: ^0.5.7
pub get でインストールします。
$ flutter pub get
使用するファイルで import します。
import 'package:flutter_slidable/flutter_slidable.dart';
slidableの使い方
ListView の中で Slidable Widget を呼び出します。
child: ListView.builder(
itemCount: todoList.length,
itemBuilder: (BuildContext context, int index) {
return Slidable(
actionExtentRatio: 0.2,
主な設定項目は、次のようになります。
アイコン等の設定例は次のようになります。
actions: [
IconSlideAction(
caption: 'Archive',
color: Colors.lightBlue,
icon: Icons.archive,
onTap: () {},
),
],
全体のコード
状態遷移には、riverpod を使用しているため、stateful を使用したサンプルは公式をご確認ください。
import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:flutter_slidable/flutter_slidable.dart';
import 'package:hooks_riverpod/hooks_riverpod.dart';
final todoProvider = ChangeNotifierProvider((ref) => Todo());
void main() {
runApp(
ProviderScope(child: MyApp()),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.deepOrange,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage());
}
}
class MyHomePage extends HookWidget {
@override
Widget build(BuildContext context) {
final Todo todo = useProvider(todoProvider);
return Scaffold(
appBar: AppBar(
title: Text("TODO LIST App"),
),
body: Container(
child: ListView.builder(
itemCount: todoList.length,
itemBuilder: (BuildContext context, int index) {
return Slidable(
actionExtentRatio: 0.2,
actionPane: SlidableScrollActionPane(),
actions: [
IconSlideAction(
caption: 'Archive',
color: Colors.lightBlue,
icon: Icons.archive,
onTap: () {},
),
IconSlideAction(
caption: 'share',
color: Colors.indigo,
icon: Icons.share,
onTap: () {},
),
],
secondaryActions: [
IconSlideAction(
caption: 'More',
color: Colors.black45,
icon: Icons.more_horiz,
onTap: () {},
),
IconSlideAction(
caption: 'Delete',
color: Colors.red,
icon: Icons.delete,
onTap: () {
todo.deleteTodo(index);
},
),
],
child: Container(
decoration: BoxDecoration(color: Colors.deepOrange[400]),
child: ListTile(
leading: Icon(
todoList[index].getIcon,
color: Colors.white,
),
title: Text(todoList[index].getTitle,
style: TextStyle(color: Colors.white)),
),
),
);
}),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
);
}
}
class Todo with ChangeNotifier {
void deleteTodo(int index) {
todoList.removeAt(index);
notifyListeners();
}
}
class TodoModel {
String title;
IconData icon;
String key;
TodoModel({this.title, this.icon, this.key});
String get getTitle => title;
IconData get getIcon => icon;
String get getKey => key;
}
List todoList = [
TodoModel(
title: "英単語の勉強",
icon: Icons.event_note,
key: "1",
),
TodoModel(
title: "ブログ記事作成",
icon: Icons.edit,
key: "2",
),
TodoModel(
title: "筋トレ",
icon: Icons.accessibility,
key: "3",
),
];
まとめ
今回は、ListTileをスライドさせる、flutter_slidableについて紹介しました。組込み方も簡単でよく見かけるUIなので、取り入れやすいものだと思います。
副業プログラミングで稼ぐやり方は、masamaru blogで解説していますのでぜひチェックしてみてください。
masamaru blog – 副業プログラミング、ブログ情報
転職を目指しているITエンジニアの方は、レバテックキャリアがおすすめですよ。


