今回は、flutter で画像をアルバム(イメージギャラリー)に保存する、image_gallery_saver パッケージをご紹介します。
ここでは、アルバムに保存されている画像を image_picker で読み出して、保存ボタンを押すことでアルバムに保存します。image_picker の使い方は以下の記事を参考にしていただければと思います。
 [Flutter] 初心者でもプラグインで簡単!カメラと写真を読み込むimage_pickerの使い方
[Flutter] 初心者でもプラグインで簡単!カメラと写真を読み込むimage_pickerの使い方
ITエンジニアが利用したい転職エージェントNo.1
image_gallery_saver パッケージのインストール
パッケージをインストールするために、pubspec.yaml ファイルに以下のように追加して、flutter pub get でインストールします。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.0
//以下を追加
image_gallery_saver: ^1.6.7
iOSの設定
画像を保存するために、info.plist に以下のキーを追加します。
info.plist
<key>NSPhotoLibraryAddUsageDescription</key>
<string>This app save images to your photo library</string>
importの設定
image_gallery_saver を利用するファイルで以下をインポートします。
main.dart
import 'dart:io';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'dart:typed_data';
image_gallery_saverの使い方
保存ボタンをタップする処理(onpress)で以下の処理を呼び出します。ここでは toast でメッセージを表示しています。
main.dart
Future _saveImage() async {
if (_image != null) {
Uint8List buffer = await _image.readAsBytes();
final result = await ImageGallerySaver.saveImage(buffer);
_toastInfo("画像を保存しました");
}
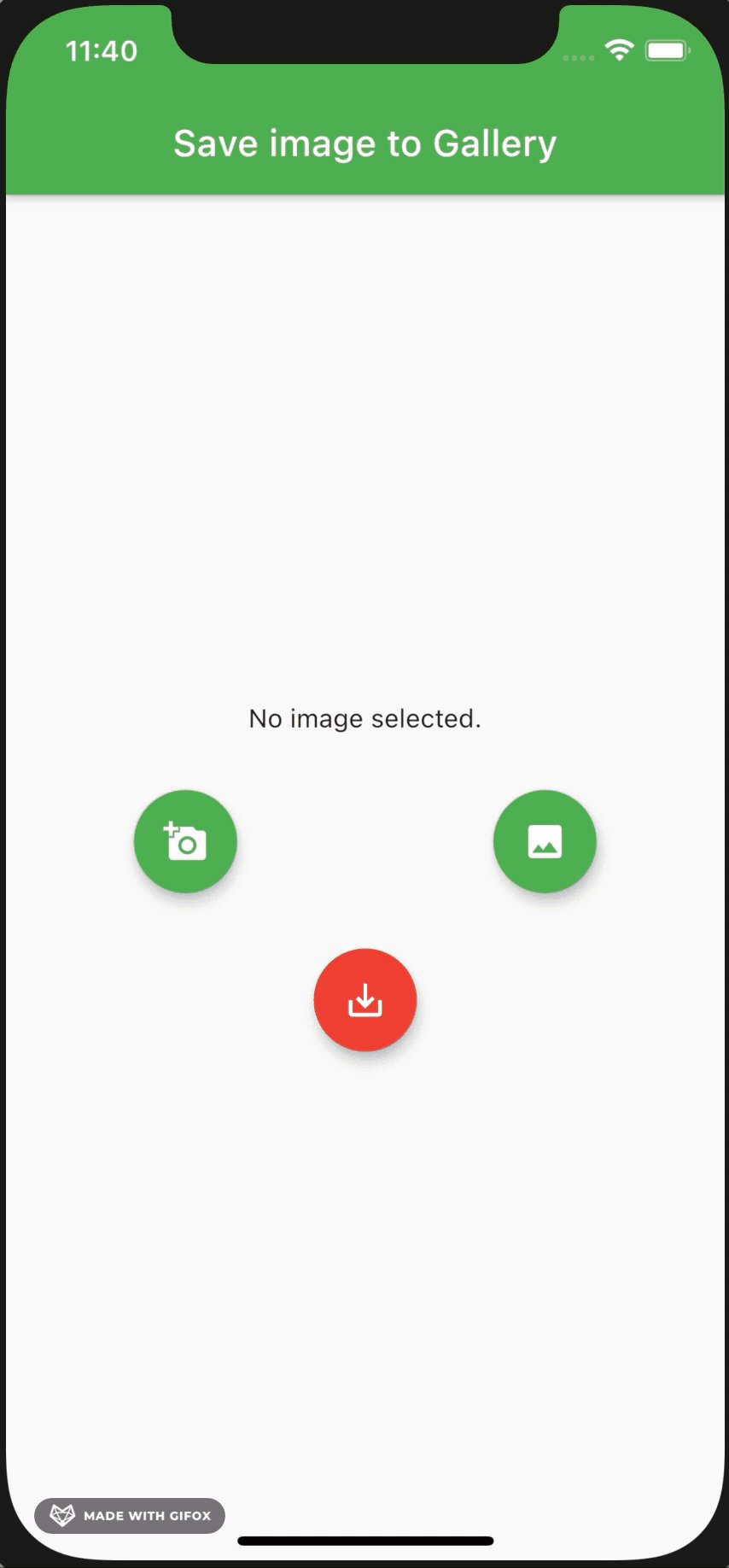
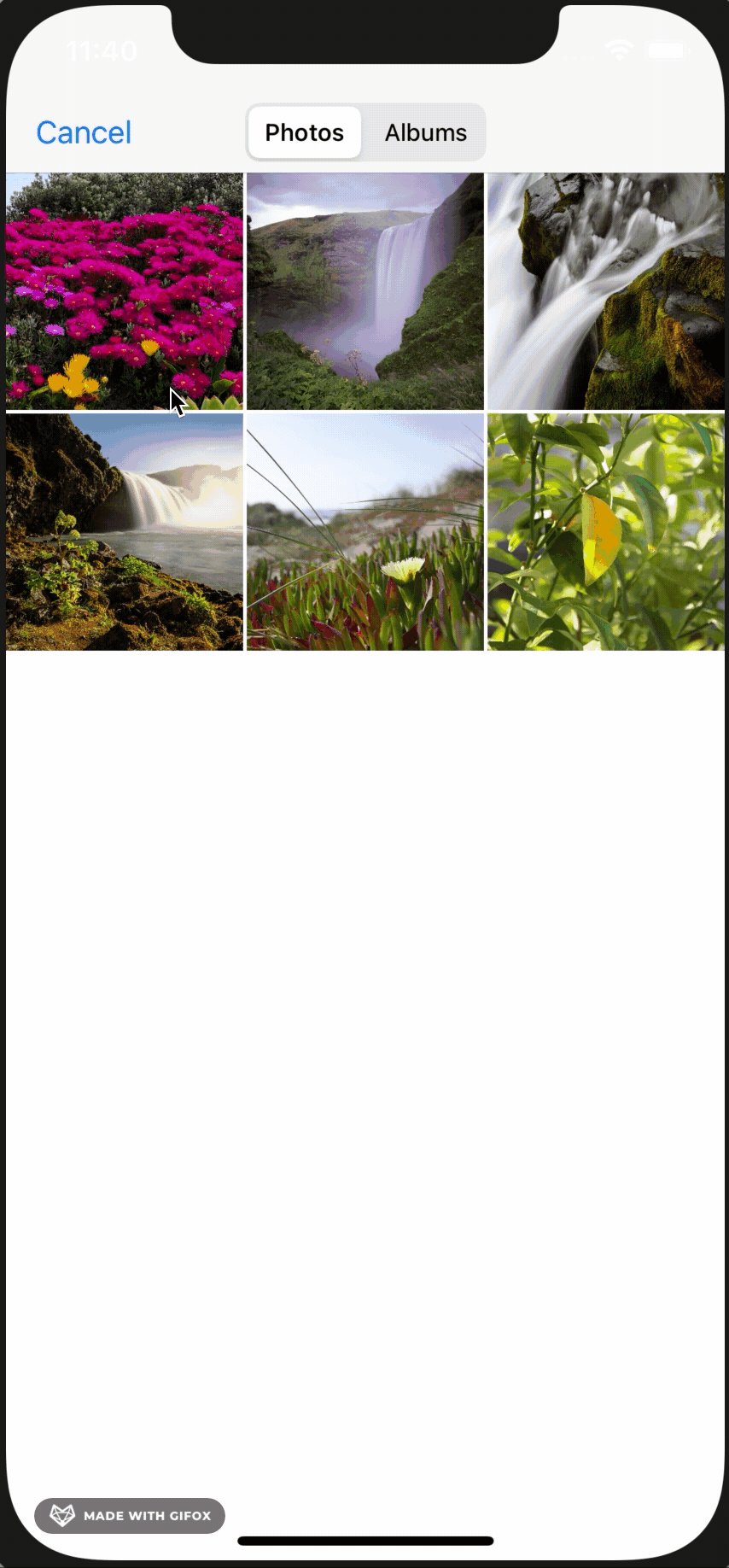
}動作イメージ
保存ボタンを押したときの動作イメージになります。

全体のコード
最後に、全体のコードになります。
main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'package:image_picker/image_picker.dart';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'dart:typed_data';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
File _image;
final picker = ImagePicker();
Future getImageFromCamera() async {
final pickedFile = await picker.getImage(source: ImageSource.camera);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
Future _getImage() async {
final pickedFile = await picker.getImage(source: ImageSource.gallery);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
Future _saveImage() async {
if (_image != null) {
Uint8List buffer = await _image.readAsBytes();
final result = await ImageGallerySaver.saveImage(buffer);
_toastInfo("画像を保存しました");
}
}
_toastInfo(String info) {
Fluttertoast.showToast(msg: info, toastLength: Toast.LENGTH_LONG);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Save image to Gallery"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
_image == null ? Text('No image selected.') : Image.file(_image),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FloatingActionButton(
onPressed: getImageFromCamera,
child: Icon(Icons.add_a_photo),
),
FloatingActionButton(
onPressed: _getImage,
child: Icon(Icons.image),
),
],
),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FloatingActionButton(
onPressed: _saveImage,
child: Icon(Icons.save_alt),
backgroundColor: Colors.red,
),
],
),
],
)),
);
}
}
以上が image_gallery_saver パッケージの使い方になります。他に便利なパッケージがあればまたご紹介したいと思います。
副業プログラミングで稼ぐやり方は、masamaru blogで解説していますのでぜひチェックしてみてください。
masamaru blog – 副業プログラミング、ブログ情報
転職を目指しているITエンジニアの方は、レバテックキャリアがおすすめですよ。