今回は flutter アプリに Firebase を追加する手順をご紹介します。Firebase は Google が提供しているバックエンドで行う機能を提供しているクラウドサービスで、MBaas / BaaSと呼ばれているものです。
Firebase を使うメリットとしては、バックエンド処理をしてくれるため、サーバの管理や保守の手間が省け、クライアントサイドの開発に集中することができます。Flutter のプロジェクトに追加するのも初心者でも簡単にできるので、以下の手順を見ていきましょう。
Firebaseパッケージのインストール
Firebase を使うためのパッケージをインストールするために、pubspec.yaml ファイルに以下のように追加します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.0
//以下の2行を追加
firebase_core: ^0.5.0
cloud_firestore: ^0.14.0+2
Firebaseにアクセスしてプロジェクトを作成
Firebase を利用するには Google アカウントが必要になります。こちらにアクセスしてログインすると以下の画面が表示されます。

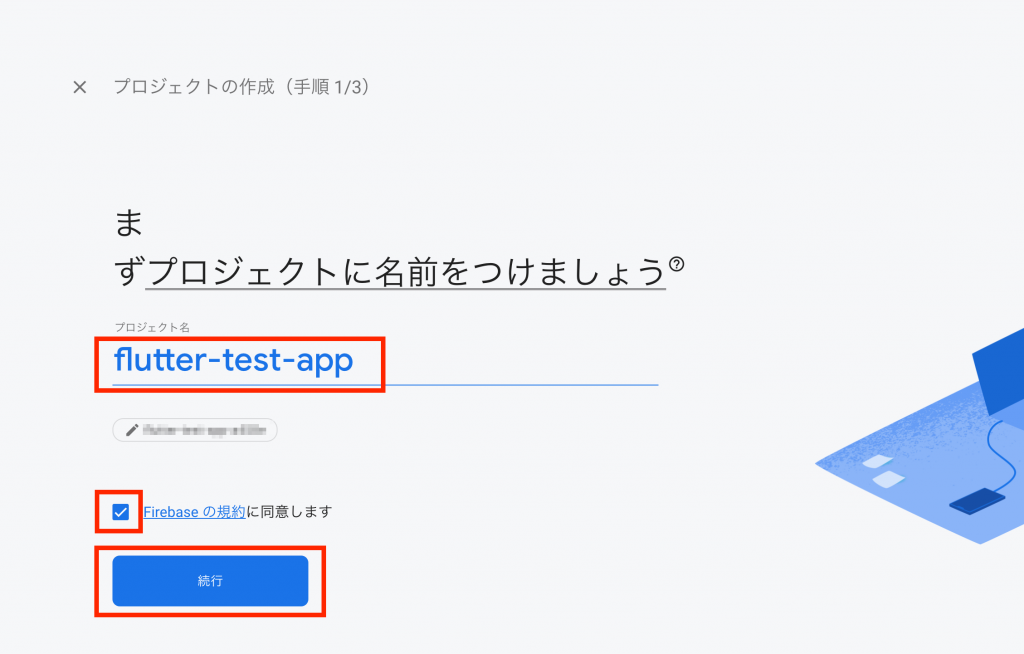
「プロジェクトを作成」をクリックしてプロジェクト名を入力して、「Firebase の規約に同意します」にチェックをつけて「続行」ボタンをクリックします。

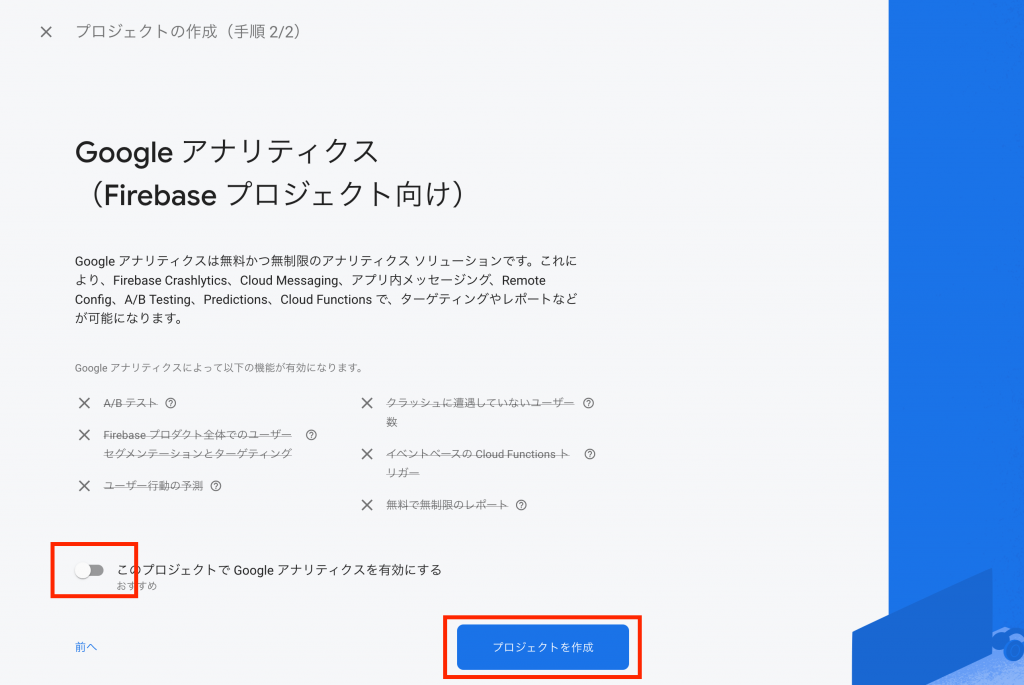
次に Googole アナリティクスとの連携設定の画面が表示されます。任意ですが、ここでは設定しないので、オフにして「プロジェクト作成」ボタンをクリックします。

プロジェクトの作成が開始され、完了画面が表示されたら「続行」ボタンをクリックします。

次のような画面が表示されたら、プロジェクトの作成は完了しています。

Androidアプリの設定
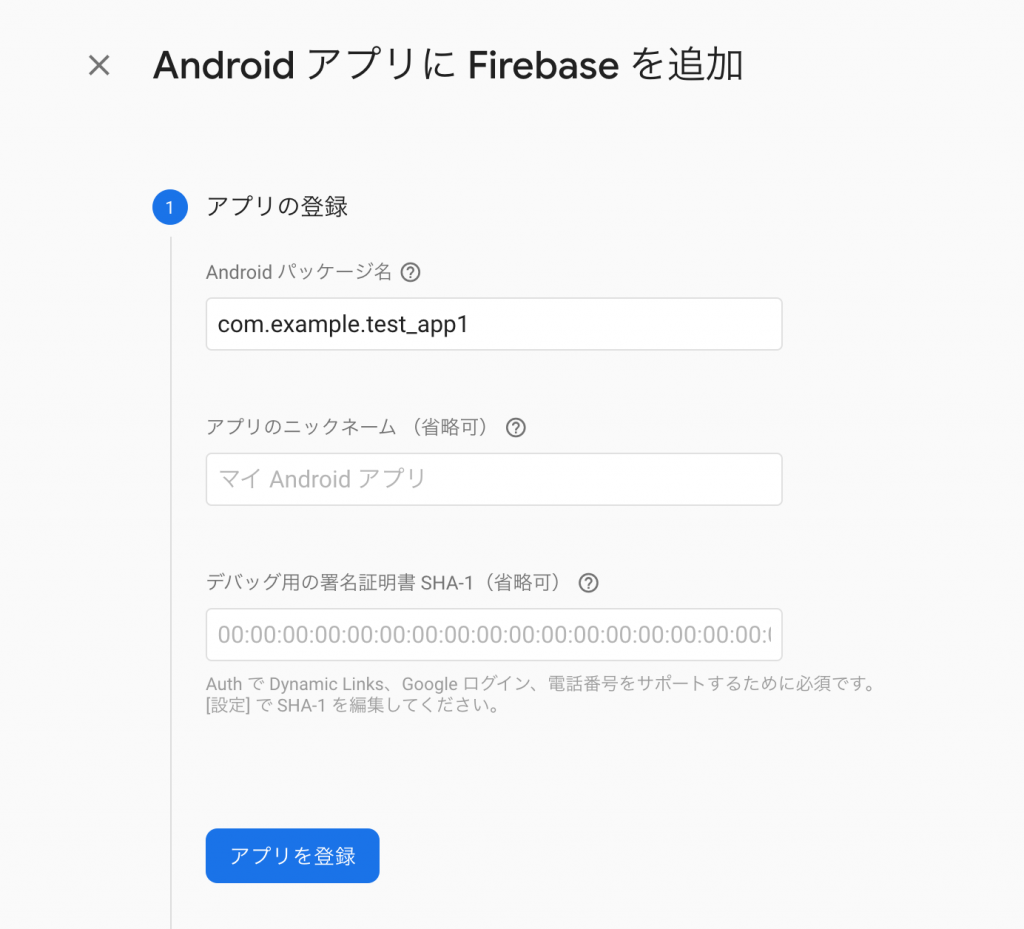
次は Android アプリ用の設定を行います。ドロイド君アイコンをクリックします。

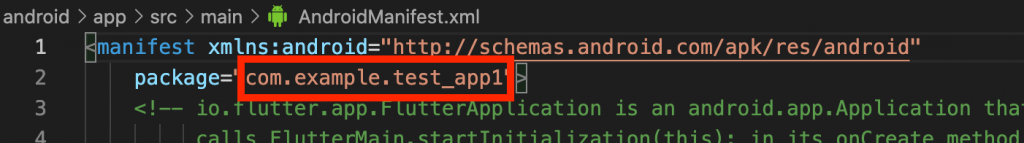
まず Android パッケージ名を入力します。パッケージ名は、android/app/src/main/AndroidManifest.xml ファイルの上部に記載されています。


ここに記載されている、パッケージ名を入力します。

デバッグ用の署名証明書 SHA-1 は、Google Sign-in を利用する場合に必要になるようです。こちらのページに SHA1の確認方法が記載されています。
ターミナルを開いて以下のコマンドを入力します。パスワードを聞かれたら、android と入力します。
keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
表示された、SHA1: 以降の部分をコピペすればOKです。ここでは省略します。「アプリ登録」ボタンをクリックします。
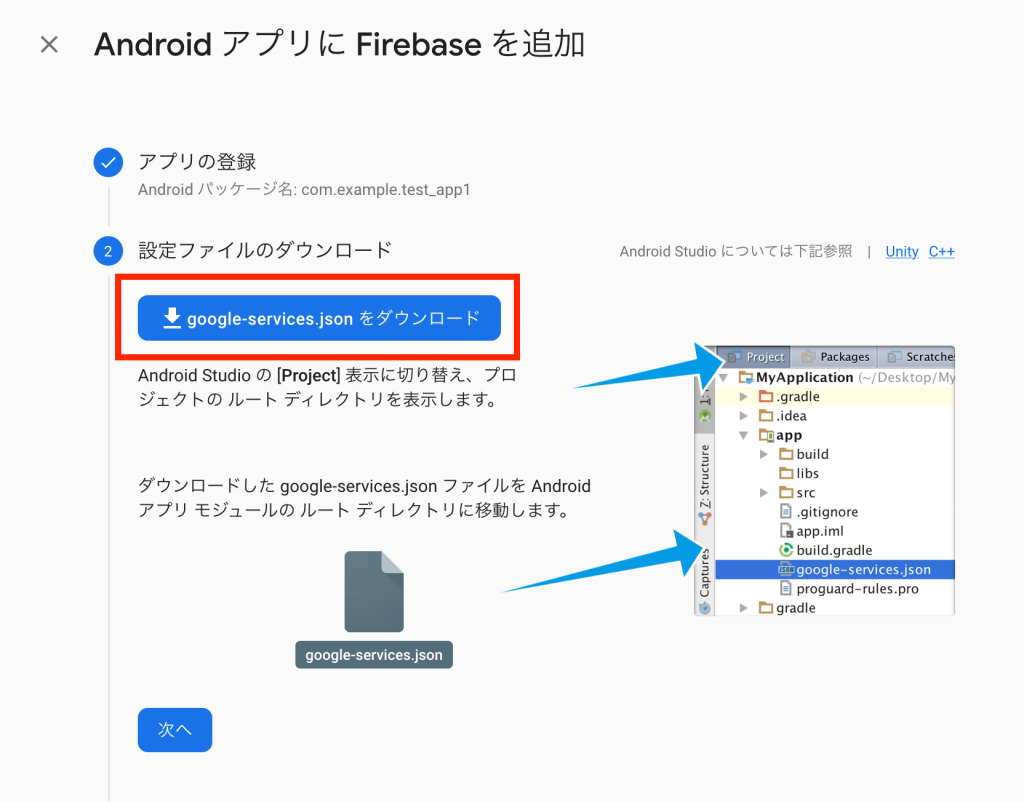
次の画面で、「google-services.json をダウンロード」ボタンをクリックします。

ダウンロードした google-services.json ファイルをプロジェクトの android/app 配下に入れます。VSCode のディレクトリツリーにドラッグアンドドロップすればOKです。
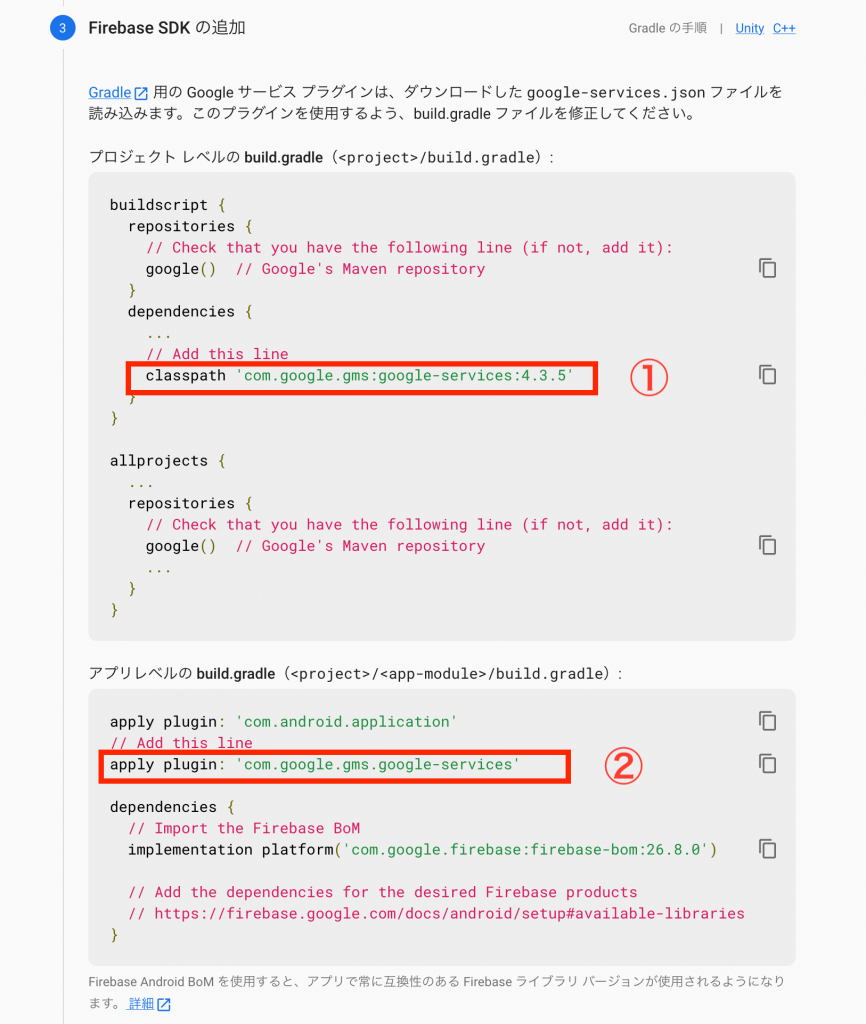
「次へ」ボタンをクリックすると以下のような画面が表示されるので、順に手順を説明していきます。

android/build.gradle ファイルを開いて、①の行を dependencies 内に追加します。
buildscript {
repositories {
google()
}
dependencies {
...
//ここに追加
classpath 'com.google.gms:google-services:4.3.5'
}
}次に、android/app/build.gradle ファイルを開いて、②の行をファイルの最後に追加します。
//ファイルの最後に追加
apply plugin: 'com.google.gms.google-services'
最後に、multiDexEnabled を追記します。
defaultConfig {
applicationId "com.example.test_app1"
minSdkVersion 16
targetSdkVersion 29
//次の行を追記
multiDexEnabled true
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}multiDexEnabled については以下の記事をご参照ください。
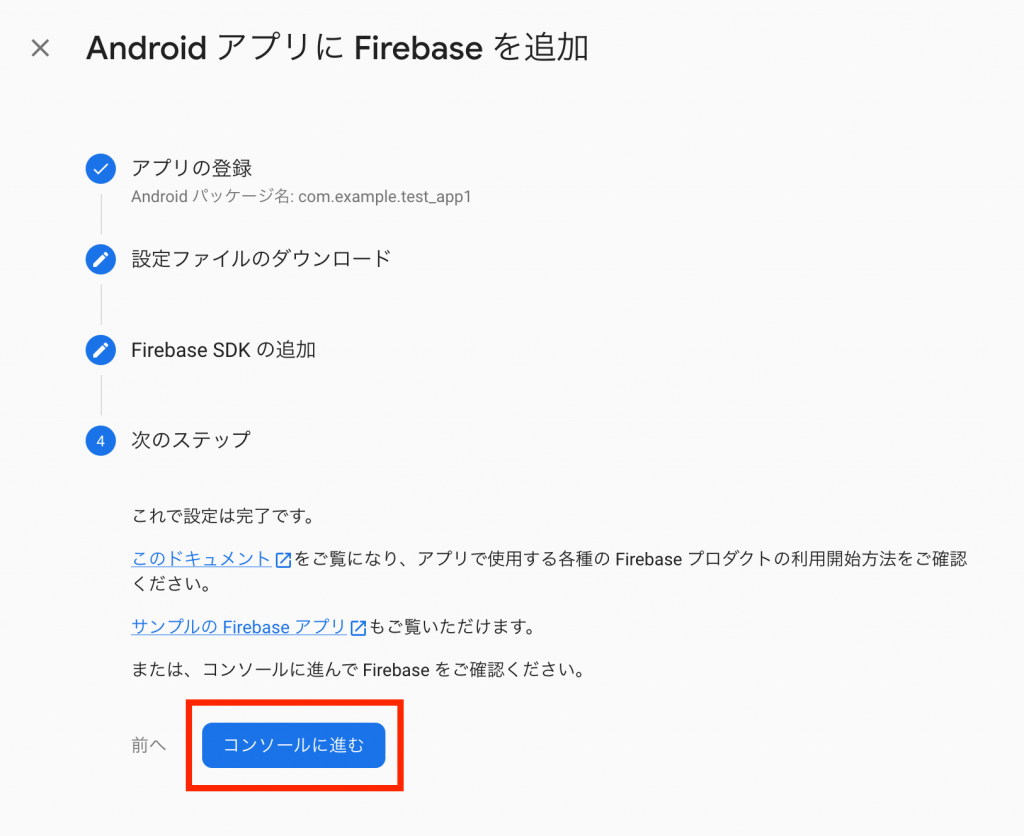
「次へ」ボタンをクリックし以下の画面が表示されれば、Android の設定は完了です。「コンソールに進む」をクリックしましょう。

iOSアプリの設定
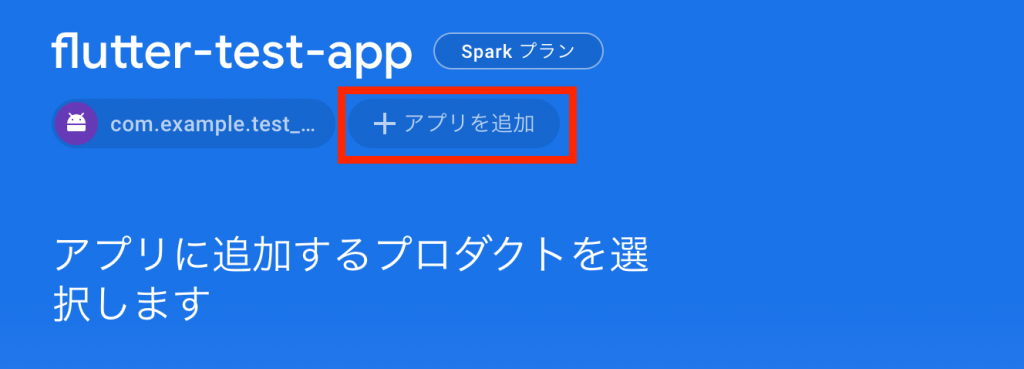
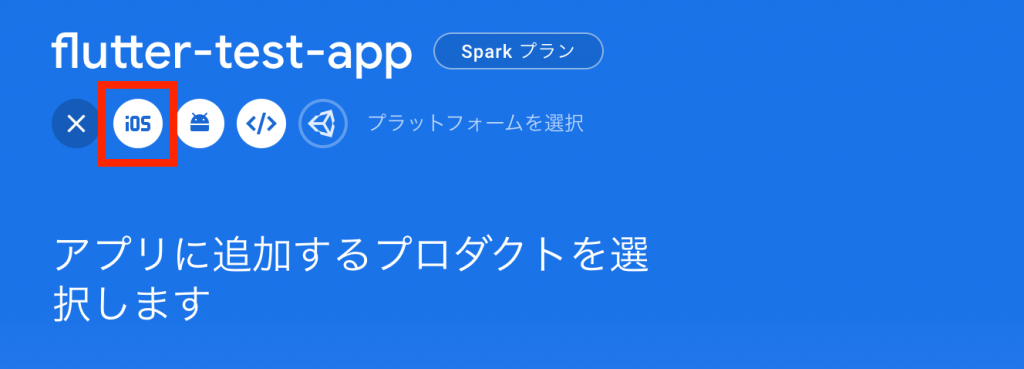
続いて iOSアプリの設定を行います。「アプリを追加」をクリックして、iOSアイコンをクリックします。


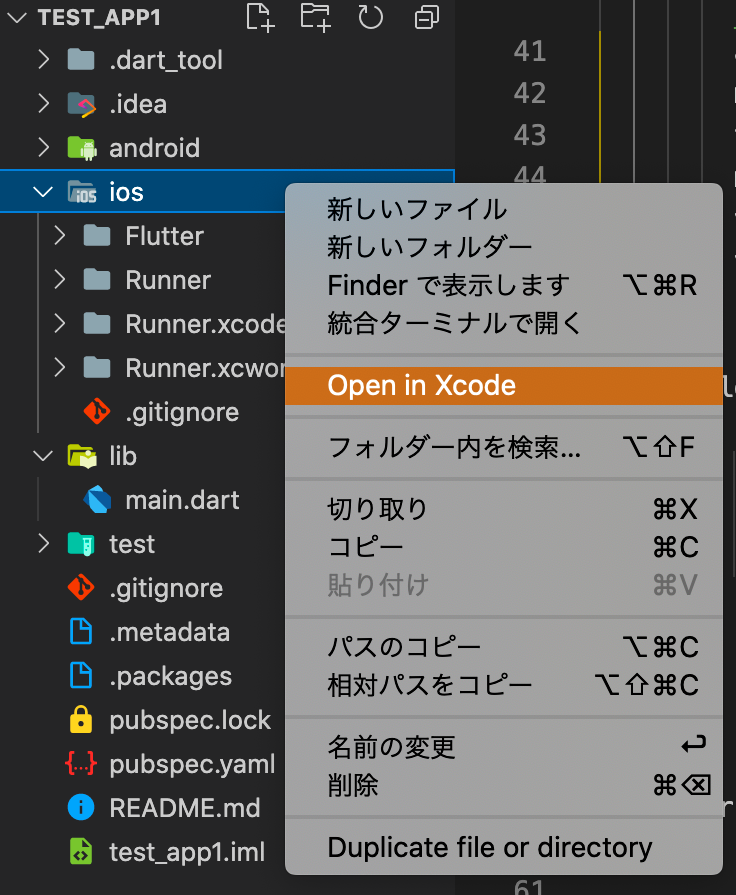
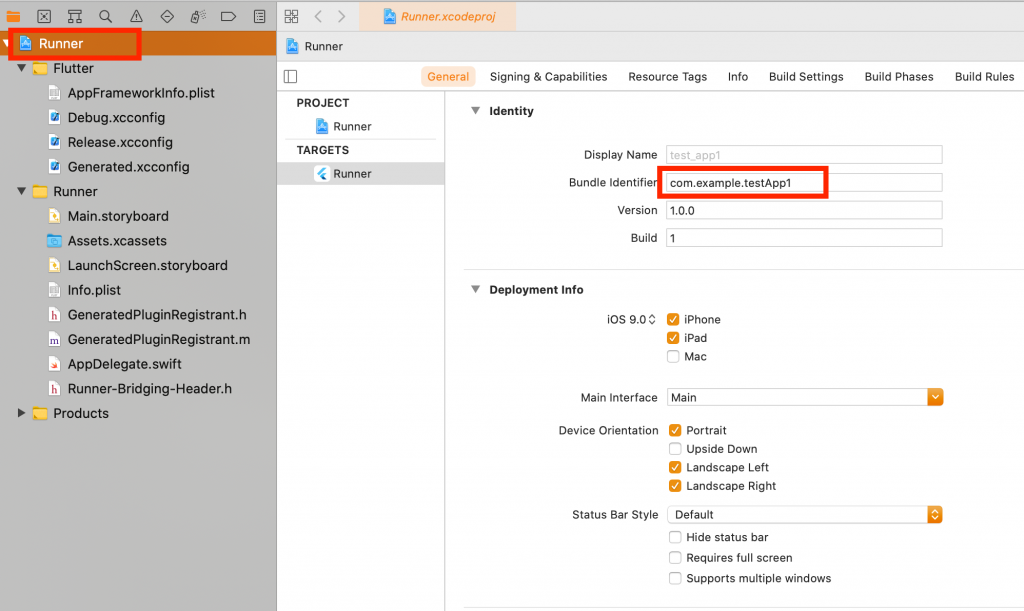
まず iOSバンドルIDを入力します。バンドルIDの確認方法は、VSCodeのiOSを右クリックして「Open in Xcode」を選択します。

Xcodeの画面で、左上の「Runner」をクリックすると右側に表示される「Bundle Identifier」という欄をコピーして、Firebaseの画面に貼り付けます。

「アプリを登録」をクリックします。

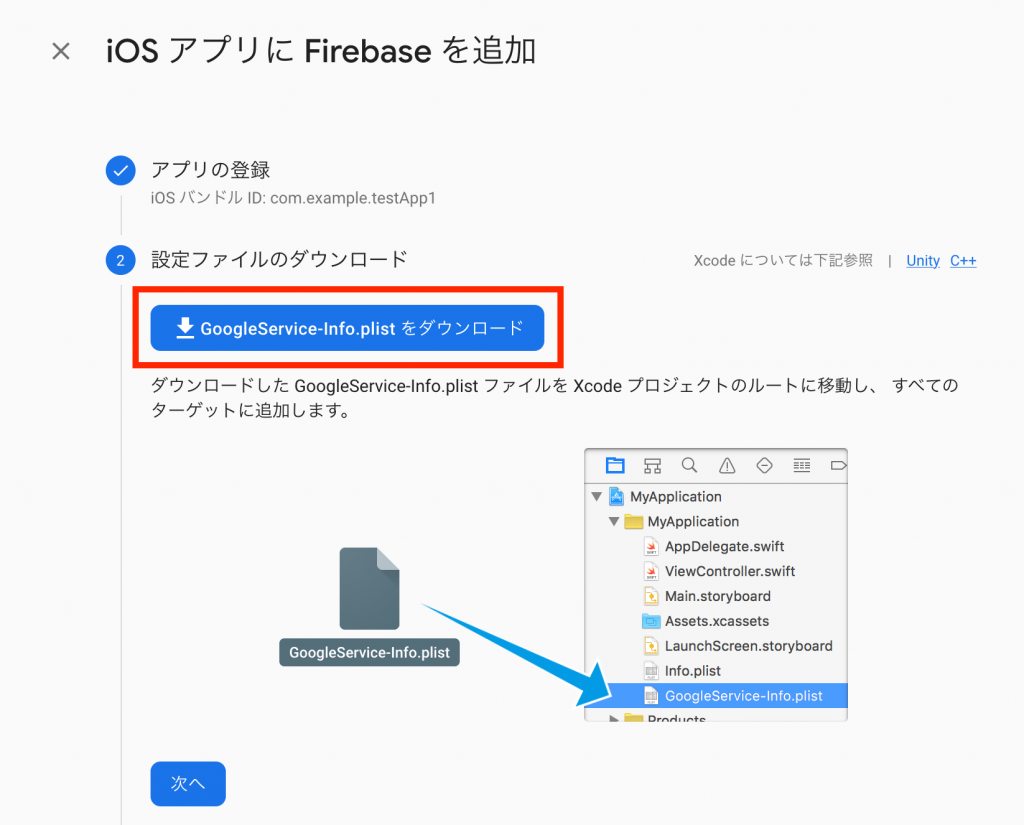
次の画面で「GoogleService-Info.plistをダウンロード」をクリックします。

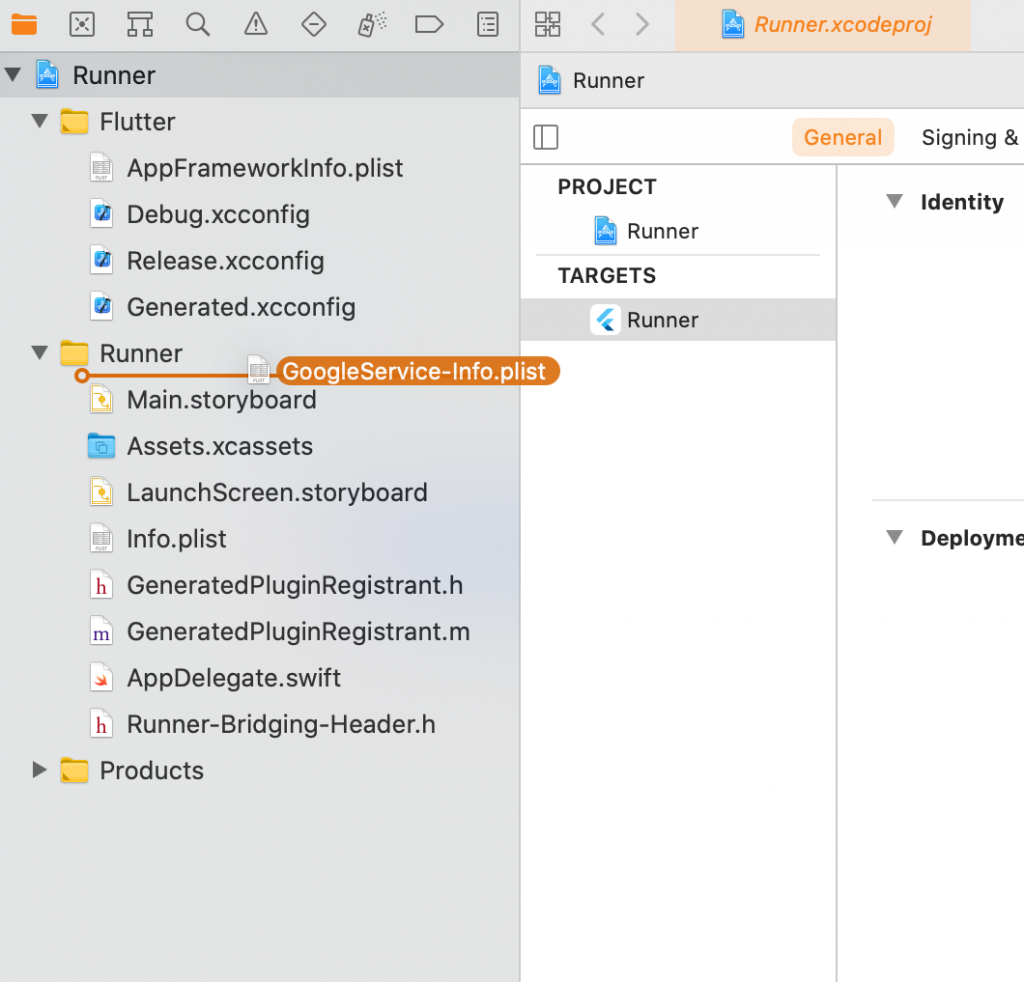
ダウンロードしたファイルを、先程開いたXcodeの Runner/Runner にドラッグアンドドロップします。

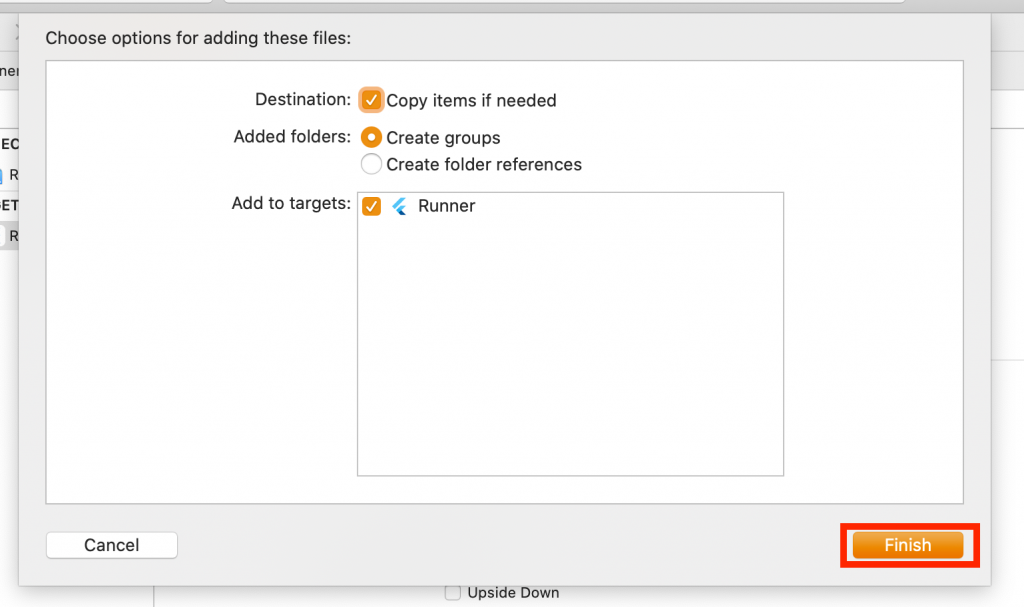
確認画面が表示されるので、そのまま変更せずに「Finish」ボタンをクリックします。これで設定作業は完了です。

まとめ
今回は、Flutter プロジェクトにFirebaseを使用するための設定手順を紹介しました。設定作業も難しくないので、バックエンドにFirebaseを利用することで、アプリの開発に注力できるので開発者にとっては良いですね。
まずは簡単なアプリに導入してみて、認証や Firestore なども利用してみるのが良いと思います。
副業プログラミングで稼ぐやり方は、masamaru blogで解説していますのでぜひチェックしてみてください。
masamaru blog – 副業プログラミング、ブログ情報
転職を目指しているITエンジニアの方は、レバテックキャリアがおすすめですよ。


