今回は、flutter でダイアログを表示する方法をご紹介します。
表示するタイプによって、AlertDialog と SimpleDialog、iOSスタイルの CupertinoAlertDialog を使用することができます。
本記事の信頼性
この記事を書いている僕は、フリーランスエンジニア歴5年以上。
開発実績は、PHP,RubyによるBtoB、BtoCのWebシステム案件多数、C言語による組み込み制御系、.NETによる業務システムなど
現在はWeb開発をメインに仕事をしています。
開発実績は、PHP,RubyによるBtoB、BtoCのWebシステム案件多数、C言語による組み込み制御系、.NETによる業務システムなど
現在はWeb開発をメインに仕事をしています。
ITエンジニアが利用したい転職エージェントNo.1
AlertDialog
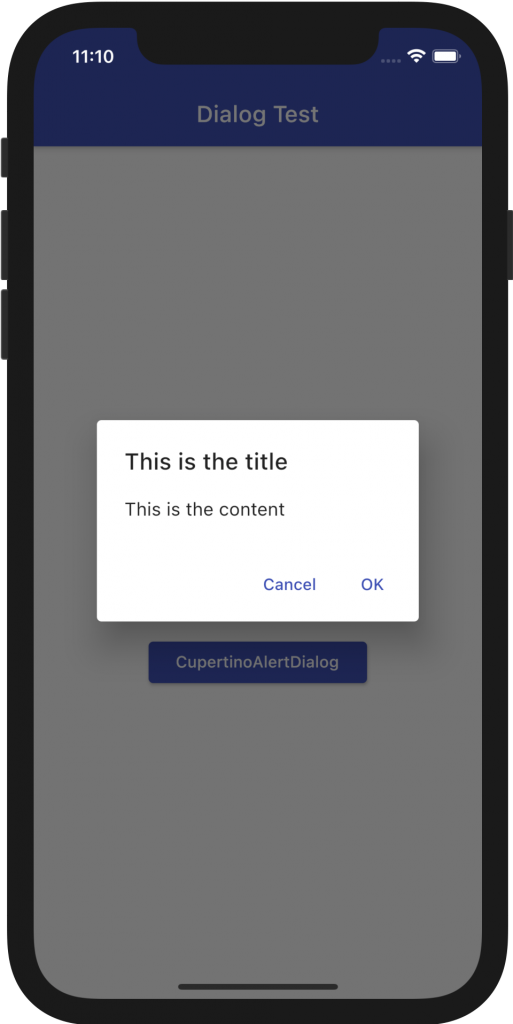
AlertDialog は確認が必要な状況についてユーザーに通知します。
確認ダイアログでOK、キャンセルを選択させたり、メッセージを表示して OK ボタンだけ表示させる場合などに使用できます。Javascript の confirm や alert のイメージですね。

使い方は、showDialog メソッド内で AlertDialog を呼び出します。
また、ダイアログの外側をタップしても閉じないようにするには、barrierDismissible に false を設定する必要があります。
main.dart
showDialog(
context: context,
barrierDismissible: false,
builder: (_) {
return AlertDialog(
title: Text("This is the title"),
content: Text("This is the content"),
actions: [
FlatButton(
child: Text("Cancel"),
onPressed: () => Navigator.pop(context),
),
FlatButton(
child: Text("OK"),
onPressed: () => print('OK'),
),
],
);
},
)
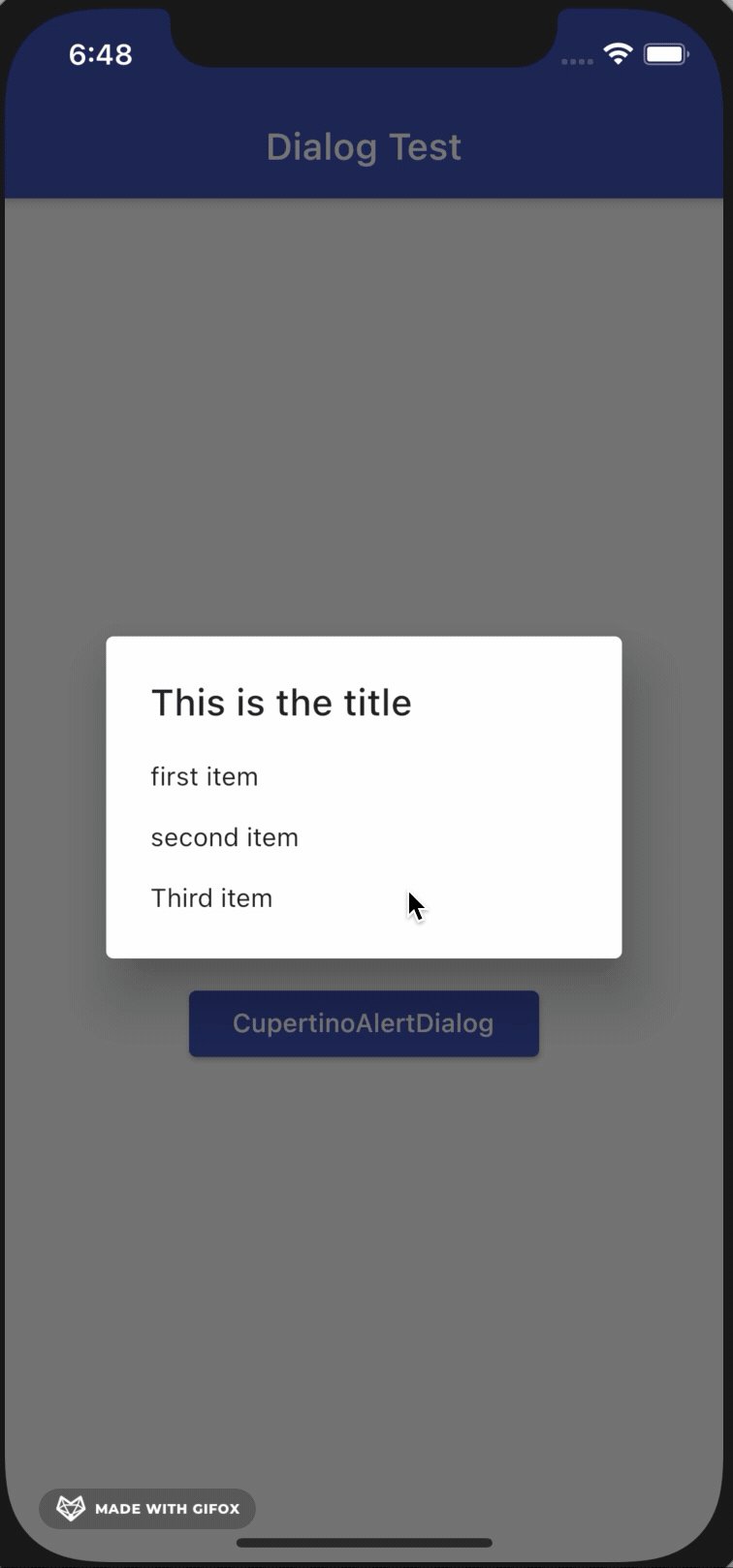
SimpleDialog
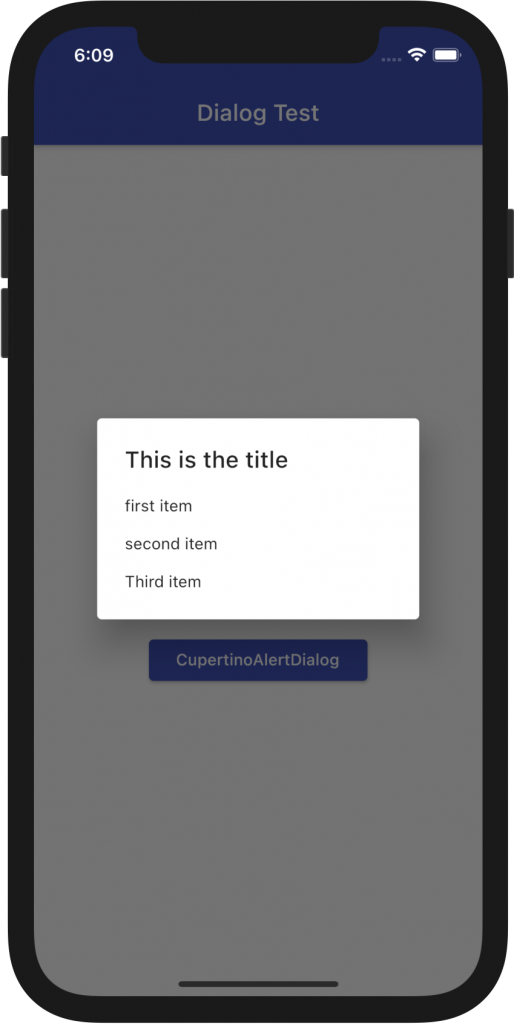
SimpleDialog は、いくつかの選択肢から選ぶようなダイアログの場合に使用します。
選択肢は SimpleDialogOption を使って実装します。

main.dart
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: Text("This is the title"),
children: [
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("first item"),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("second item"),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context),
child: Text("Third item"),
),
],
);
},
);
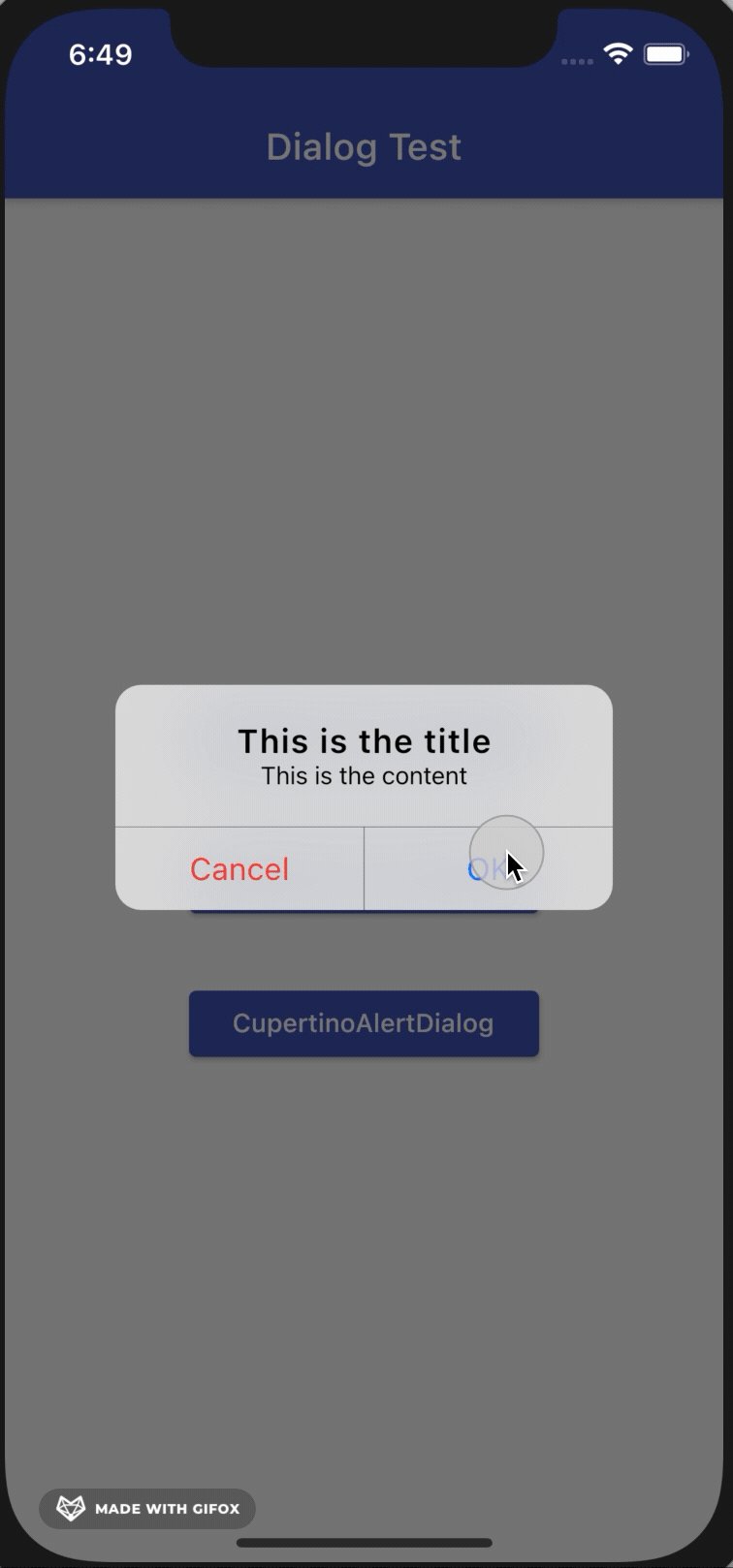
CupertinoAlertDialog
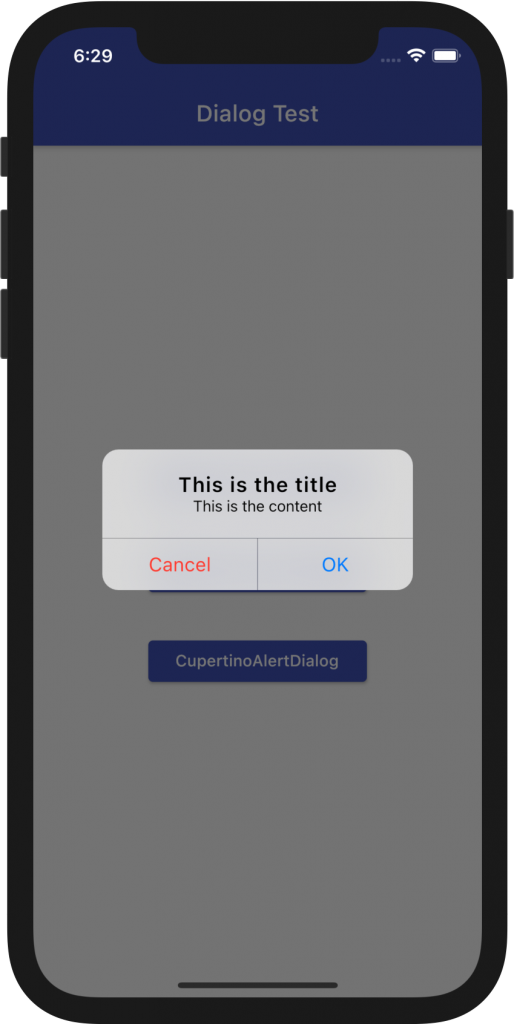
CupertinoAlertDialogは、iOSスタイルのアラートダイアログです。

使い方は、showDialog 内で CupertinoAlertDialog を呼び出します。
main.dart
showDialog(
context: context,
builder: (_) => CupertinoAlertDialog(
title: Text("This is the title"),
content: Text("This is the content"),
actions: [
CupertinoDialogAction(
child: Text('Cancel'),
isDestructiveAction: true,
onPressed: () {
Navigator.of(context).pop();
}),
CupertinoDialogAction(
child: Text('OK'),
onPressed: () {
print('OK');
},
)
],
));
全体の動作イメージ

まとめ
今回は、flutterでのダイアログの表示方法を紹介しましたが、使い方も簡単なのですぐに実装できますね。
副業プログラミングで稼ぐやり方は、masamaru blogで解説していますのでぜひチェックしてみてください。
masamaru blog – 副業プログラミング、ブログ情報
転職を目指しているITエンジニアの方は、レバテックキャリアがおすすめですよ。